Mobile First
Webseiten müssen mittlerweile unbedingt für mobile Geräte optimiert sein, da durch die stetige weitere Verbreitung von Smartphones und mobilem Internet die meisten Webseiten so geöffnet werden.
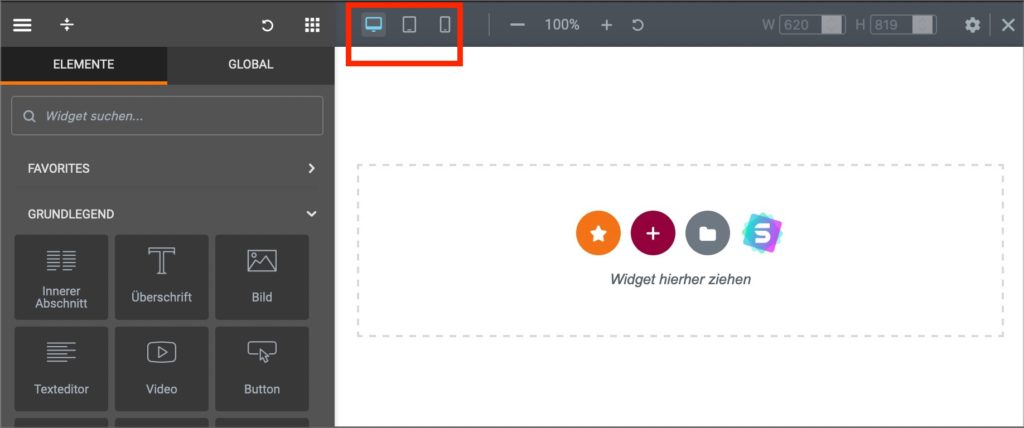
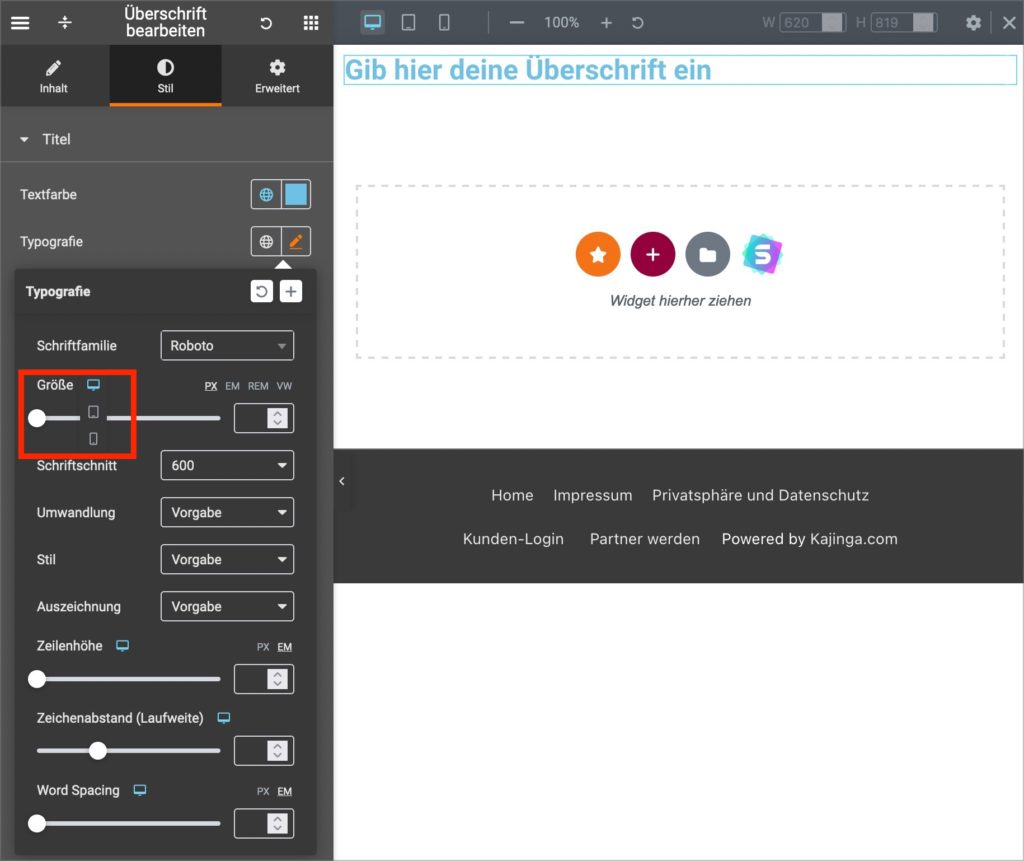
Mit dem Elementor-Pagebuilder können Sie die Ansicht auf Desktop, Tablet und Handy separat individuell einrichten und steuern. Hierzu zählen Textgröße, Margin und Padding



Jede Einstellung gilt nur für das jeweilige Endgerät.
ACHTUNG: Wen Sie Elemente oder Widgets für ein Endgerät löschen, sind diese auf für die anderen Endgeräte gelöscht.
Löschen von Elementen löscht sie auf allen Geräten.
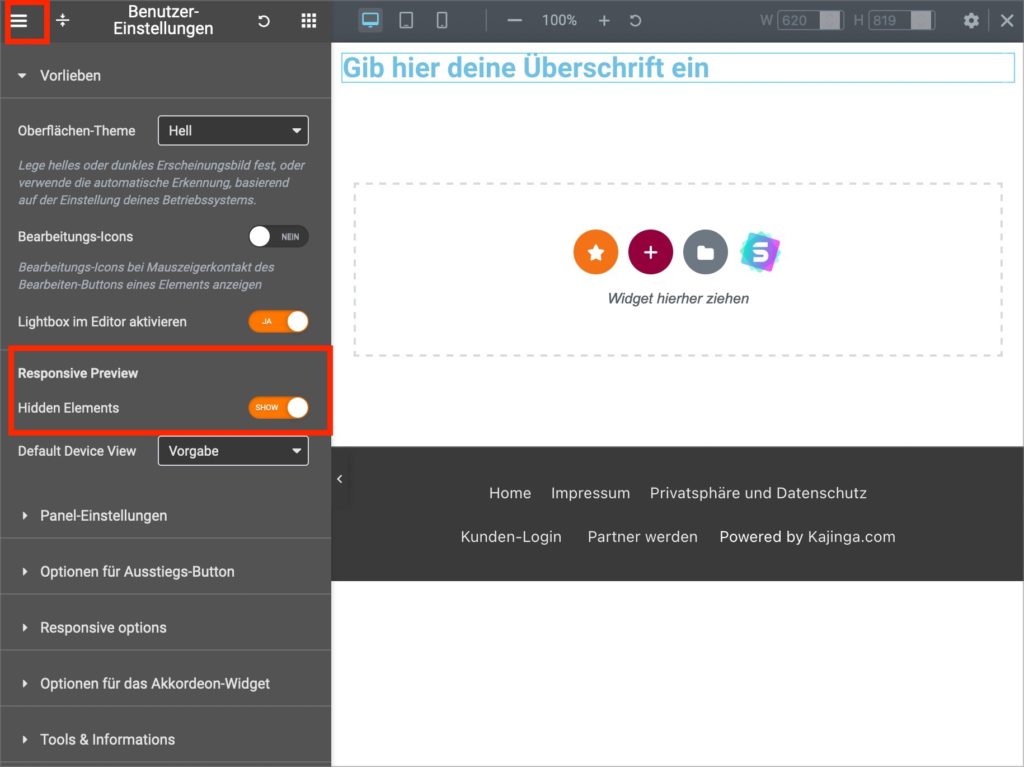
Im Tab „Erweitert“ eines jeden Widgets gibt es die Auswahl „Responsive“. Diese ermöglicht es Ihnen, einzelne Elemente für bestimmte Geräte auszublenden.
Je nach Einstellung in Ihren bevorzugten Benutzereinstellungen werden Ihnen die ausgeblendete Elemente ausgegraut-schraffiert im Vorschaumodus angezeigt.


Richten Sie Ihren Fokus unbedingt auf die Smartphone-Ansicht, da je nach Zielgruppe die häufigsten Webseitenaufrufe mit dem Smartphone erfolgen. Zudem belohnt Google Webseiten, die responsiv – also benutzerfreundlich – sind, mit einem höheren, besseren Ranking in der Suche.




