Der auf Elementor aufbauende Kajinga Builder hat einen sehr guten „Formular-Builder“ integriert. Mit diesem können Sie Kontaktformulare, aber auch Umfragen oder ein Quiz erstellen.
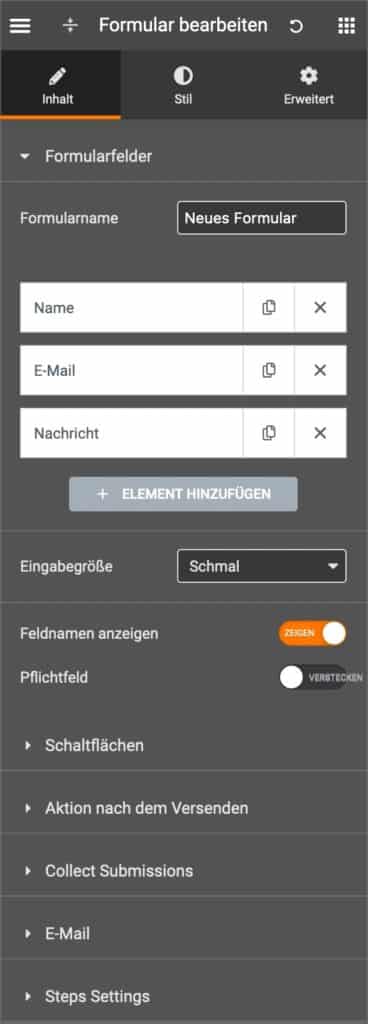
Ziehen Sie das „Formular-Widget“ wie gewohnt per Drag and Drop an die gewünschte Stelle auf Ihrer Webseite. Zum Bearbeiten klicken Sie oben rechts in dem Widget auf das Stift-Symbol. Standardmäßig ist immer ein einfaches Kontaktformular aktiviert.

Sie können die Felder beliebig duplizieren, neue hinzufügen oder löschen. Die Reihenfolge der einzelnen Felder können Sie per Drag and Drop ändern.
Um die Details der einzelnen Felder zu bearbeiten, klicken Sie einfach auf das gewünschte Feld. Es öffnen sich im Anschluss weitere Optionen.
Sie können beispielsweise bestimmen, welches der Felder ein „Pfichtfeld“ ist – also der Benutzer dieses Feld ausfüllen muss, um das Formular absenden zu können.
Die möglichen Formularfelder
Nachfolgend finden Sie die Formularfelder mit der Erklärung der Funktion:
| Formularfeld | Funktion |
| Text | Ein einfaches Textfeld für z.B. Name, Nachname, etc. |
| Ein Email-Feld inkl. Validierung ob ein Benutzer eine Email-Adresse eingetragen hat. Hier wird insbesondere geprüft, ob das „@“ eingegeben wurde. Falls nicht, erfolgt eine Fehlermeldung. | |
| Textbereich | Ein Textfeld ähnlich dem normalen Text mit dem Unterschied, dass Sie hier mehrere Zeilen festlegen können. |
| URL | Erlaubt dem Nutzer eine URL – also eine Webseite – einzutragen. |
| Telefon | Ein Telefonfeld zum eintragen einer Telefonnummer. Hier allerdings ohne eine Validierung. |
| Radio | Mit diesem Feldtypen können Sie eine Auswahlmöglichkeit schaffen, in der Ihr Nutzer nur eine Option auswählen kann. |
| Auswahlliste | Ähnlich zum Radio-Feld. können Sie eine Auswahlmöglichkeit bieten, in der Ihr Nutzer nur eine Möglichkeit auswählen kann. |
| Auswahlbox | Diese Box bietet dem Nutzer die Möglichkeit, mehrere Optionen gleichzeitig zu aktivieren (Checkbox). |
| Akzeptanz | Besonders als Pflichtfeld für z.B. die Datenschutzerklärung zu empfehlen. |
| Zahl | Mit dem Zahlenfeld erlauben Sie dem Nutzer eine Zahl auszuwählen. Sie können einen Mindest- und einen Maximalwert festlegen. |
| Datum | Ein einfaches Datumsfeld mit interaktiver Auswahloption. Sie können ein Mindest- sowie Maximumdatum eingeben. jedoch keine logischen Funktionen. Das Datumsfeld eignet sich für Terminvereinbarungen. |
| Zeit | Zeitfeld. Auch hier lassen sich keine weiteren Funktionen wie beispielsweise Öffnungszeiten einstellen. |
| Datei hochladen | Datei hochladen bietet genau das was der Name sagt. Sie können den Dateityp, sowie die Dateigröße und ob mehrere Dateien gleichzeitig hochgeladen werden dürfen, festlegen. |
| Passwort | Ein Passwortfeld mit versteckter Eingabe – ohne Validierung. |
| HTML | Dieses Feld eignet sich hervorragend, um eigene Funktionen im Formular unterzubringen. |
| Versteckt | Ein verstecktes Feld, welches für den Benutzer unsichtbar bleibt. Der Admin kann hier beispielsweise dynamische Inhalte auslesen lassen. Das Feld wird ausschließlich dem Admin angezeigt. |
| reCAPTCHA | Fügt ein reCaptcha Feld von Google ein. Sie müssen zuvor reCaptcha in den Einstellungen von Elementor konfigurieren und benötigen dazu eine API von Google. |
| Honeypot | Ähnlich dem reCaptcha von Google ist „honeypot“ eine Art Spam-Schutz. |
Aktionen nach dem Absenden
Mit dieser Funktion, können Sie eine (oder mehrere) „Aktionen“ hinzufügen, die ausgeführt werden, sobald der Benutzer auf den „Senden-Button“ klickt.
Standardmäßig ist immer die Aktion „Email“ aktiviert. Das bedeutet, dass Sie eine Nachricht erhalten mit den Inhalten, die der Benutzer ausgefüllt hat.
ACHTUNG: Die meisten Aktionen verbinden Ihre Webseite mit ausländischen Anbietern. Achten Sie also darauf, Ihre Datenschutzerklärung dementsprechend anzupassen und schließen Sie ggf. einen Datenschutzvertrag mit dem jeweiligen Anbieter ab.
Die möglichen Aktionen sind:
| Aktionsfeld | Funktion |
| Sendet Ihnen alle Informationen, die der Benutzer im Formular ausgefüllt hat. | |
| Email 2 | Sendet eine zweite Email an eine andere Email-Adresse mit ggf. weniger Informationen z.B. für einen Mitarbeiter. Oder verwenden Sie diese Funktion, um dem Benutzer eine Bestätigungsmail zuzusenden. |
| Weiterleiten | Leitet den Benutzer nach dem Absenden an eine neue Seite z.B. eine Dankeseite. |
| Webhook | Verwenden Sie Webhook (z.B. Zapier) um die gesendeten Daten dorthin zu übermitteln. |
| MailChimp | Sofern Sie ein MailChimp-Konto haben, können Sie die Daten an MailChimp übermitteln und gleichzeitig einer Liste hinzufügen. |
| Drip | Sofern Sie ein Drip-Konto besitzen, können Sie die Daten an Drip übermitteln. |
| ActiveCampaign | Sofern Sie ein ActiveCampaign-Konto besitzen, können Sie die Daten übermitteln. |
| Newsletter | Hier senden Sie die Daten an Smart Mail – dem in Kajinga integrierten Email-Marketing-Tool. |
| Quentn | Sofern Sie ein Quentn-Konto besitzen, können Sie die Daten an Quentn übermitteln. |
| Klicktipp | Sofern Sie ein Klicktipp-Konto besitzen, können Sie die Daten an Klicktipp übermitteln. |
| GetResponse | Sofern Sie ein Getresponse-Konto besitzen, können Sie die Daten übermitteln. |
| CoverKit | Sofern Sie ein CoverKit-Konto besitzen, können Sie die Daten an CoverKit übermitteln. |
| MailerLite | Sofern Sie ein MailerLite-Konto besitzen, können Sie die Daten übermitteln. |
| Slack | Fügen Sie die Daten Ihrem Slack-Konto hinzu. |
| Discord | Fügen Sie die Daten Ihrem Discord-Konto hinzu. |
| Popup | Sehr praktisch, falls Sie Ihr Kontaktformular in ein Popup eingebaut haben, können Sie mit dieser Aktion das Popup beispielsweise automatisch schließen lassen. |
Email 2 Aktion als Bestätigungsnachricht für den Benutzer einrichten

Angenommen, Sie möchten Ihrem Benutzer nach dem Absenden des Formulars eine Bestätigungsmail senden.
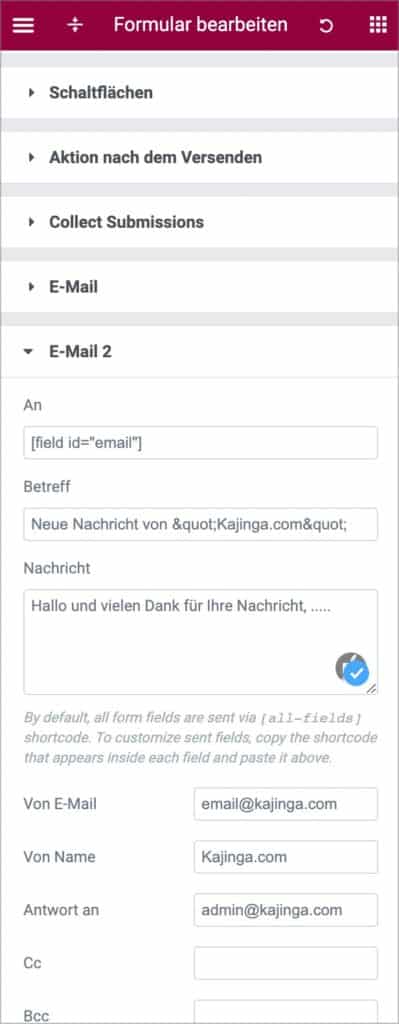
Aktivieren Sie im ersten Schritt die Aktion „Email 2″.
In dem Feld „An“ fügen Sie den Feld-ID Shortcode Ihres Email-Feldes hinzu.
Standardmäßig ist dies immer: [field id=“email2] das bedeutet nichts anderes, als dass die Bestätigungsmail an die Adresse gesendet werden soll, die der Benutzer zuvor in das Email-Feld eingetragen hat.
Sie können unter Formularfelder (z.B. „E-Mail“) -> „Erweitert“ den jeweiligen Shortcode herausfinden.
Im Feld „Nachricht“ können Sie nun weitere Shortcodes des Formulars mitsenden oder einfach einen normalen Text bzw. HTML-Text verfassen.
ACHTUNG: Es können nur Shortcodes verwendet werden, di sich auf der Registerkarte „Erweitert“ des Widgets „Formularferlder“ befinden.
Andere Shortcodes funktionieren nicht!
Tipp:
Sie können Ihre Bestätigungsmails auch personalisieren, dazu fügen Sie folgenden Code in der feld „Nachricht“ ein:
(‚Hallo [field id=“name“]‘)
Lässt der Benutzer das Feld mit dem Namen frei, wird auch das Feld in der Bestätigungsmail nicht befüllt. Sie können das umgehen, indem Sie das Namensfeld als Pflichtfeld erstellen.




