Popups sind Aktionsfenster, die zu einem bestimmten Zeitpunkt oder durch eine bestimmte Aktion (Trigger / Auslöser) oder durch eine Bedingung öffnen und die Seite überlagern. Popups sollen dabei die Aufmerksamkeit des Nutzers erhöhen.
Popup erstellen
Um ein neues Popup für Ihre Webseite zu erstellen, gehen Sie in Ihrem WordPress-Backend zu -> „Kajinga-Vorlagen“ -> „Popups“ -> „Popup hinzufügen“



Vergeben Sie einen Namen für Ihr Popup Template und klicken Sie anschließend auf „Template erstellen“.
Nachdem der Editor gestartet ist, werden Ihnen einige Popups in der Bibliothek angezeigt. Suchen Sie sich hiervon eine Vorlage aus oder schließen die Vorlagen, wenn Sie mit einem leeren Design starten möchten.
Popups gestalten Sie wie gewohnt über Abschnitte, Spalten und Widgets. Es gibt keinen Unterschied zu der Bearbeitung von Seiten oder Beiträgen.
Globale Popup Einstellungen
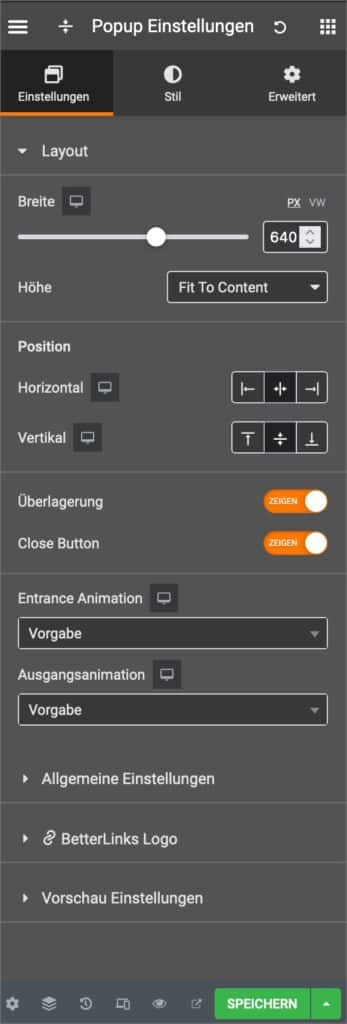
Im Menü unten links in Ihrem Editor öffnen Sie die Popup Einstellungen mit einem Klick auf das „Einstellungen-Symbol“ (Zahnrad)
Einstellungen Layout
- Breite: Stellen Sie die genaue Breite des Popups in „px“ oder „vh“ ein.
- Höhe: Stellen Sie die genaue Höhe des Popups mit „px“ oder „vh“ ein.
- Content Position: Wählen Sie die Position des Inhalts -> oben, mittig, unten.
- Position: Wählen Sie die Position des Popups -> horizontal und vertikal.
- Überlagerung: Hintergrund-Farbüberlagerung ein- oder ausblenden.
- Close Button: Wählen Sie, ob die Schaltfläche „Schließen“ angezeigt oder ausgeblendet werden soll.
- Entrance-Animation: Wählen Sie aus den Dropdown-Optionen die Eingangsanimation des Popups aus, z.B. ausblenden und zoomen. Wählen Sie einen Animationseffekt aus, um eine Vorschau des Effekts anzuzeigen.
- Ausgangsanimation: Wählen Sie aus dem Dropdown-Feld die Animation beim Beenden des Popups. Wählen Sie einen Animationseffekt aus, um eine Vorschau des Effekts anzuzeigen.
- Animationsdauer: Legen Sie die Dauer der Animation fest.

Tipp: Um das Popup im Vollbildmodus anzuzeigen, stellen Sie die Breite und Höhe auf 100 vh.
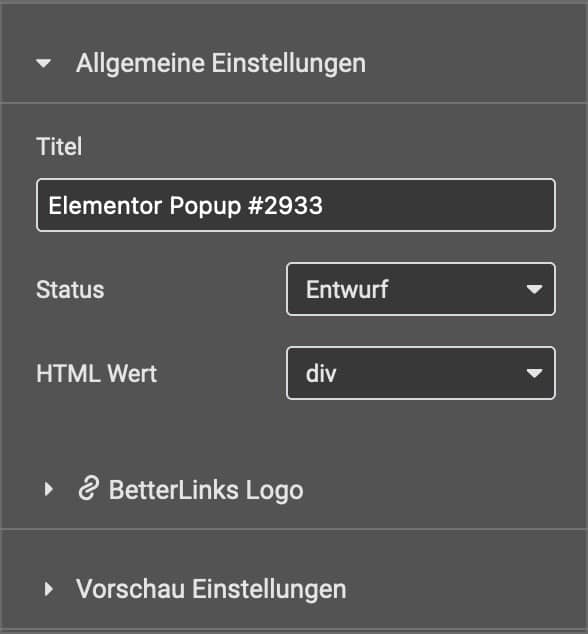
Allgemeine Einstellungen
- Titel: Geben Sie einen Titel für Ihr Popup ein. (Der Titel ist nur für den Administrator sichtbar).
- Status: Wählen Sie zwischen „Entwurf“, „Ausstehender Review“, „Privat“ oder „Veröffentlicht“.

Vorschau Einstellungen
Vorschau dynamischer Inhalte als: Wählen Sie aus Archiven, Seiten, Posts, Medien oder 404 Seiten.
Achtung: Um den von Ihnen gewählten Inhalt anzuzeigen, müssen Sie die Seite nach Auswahl des dynamischen Inhalts neu laden.

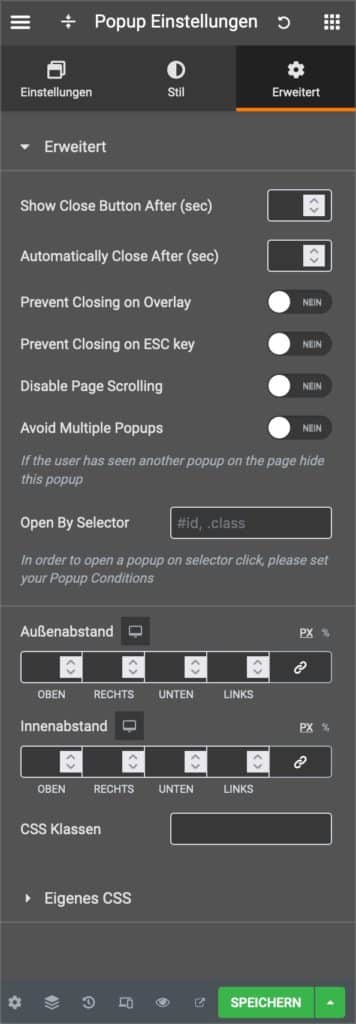
Erweiterte Einstellungen
- Show Close Button After (sec): Geben Sie einen Wert in Sekunden ein, bis die Schaltfläche „Schließen“ angezeigt wird.
- Auomatically Close After (sec): Geben Sie einen Wert in Sekunden ein, ab wann das Popup automatisch geschlossen wird.
- Prevent Closing on Overlay: Wählen Sie „Ja“, um zu verhindern, dass Nutzer das Popup durch Klicken auf die „Hintergrund-Farbüberlagerung“ schließen kann.
- Prevent Closing on ESC key: Wählen Sie „Ja“, um zu verhindern, dass Nutzer das Popup mit der ESC-Taste schließen können.
- Disable Page Scrolling: Wählen Sie „Ja“, um zu verhindern, dass Nutzer einen Bildlauf auf der Seite durchführen können.
- Avoid Multiple Popups: Wenn der Nutzer auf der von ihm besuchten Seite ein anderes Popup gesehen hat, blenden Sie dieses Popup aus, indem Sie „Ja“ wählen.
- Open by Selector: Um ein Popup über einen Selektor zu öffnen, legen Sie hier die gewünschte Bedingung fest.

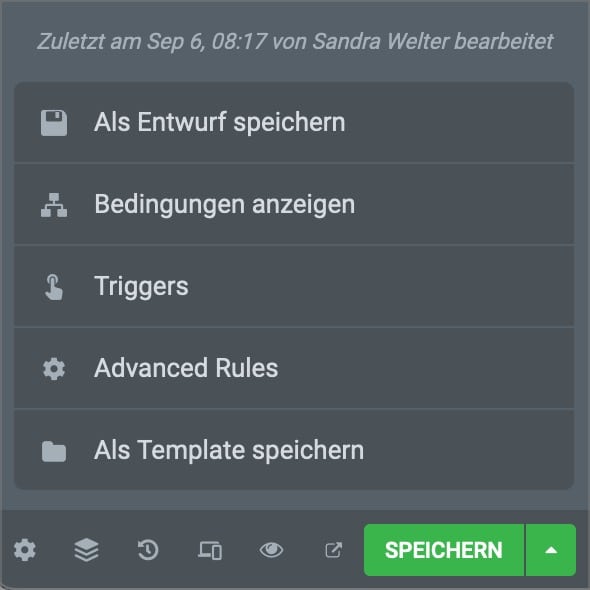
Popup Bedingungen, Trigger, Erweiterte Regeln
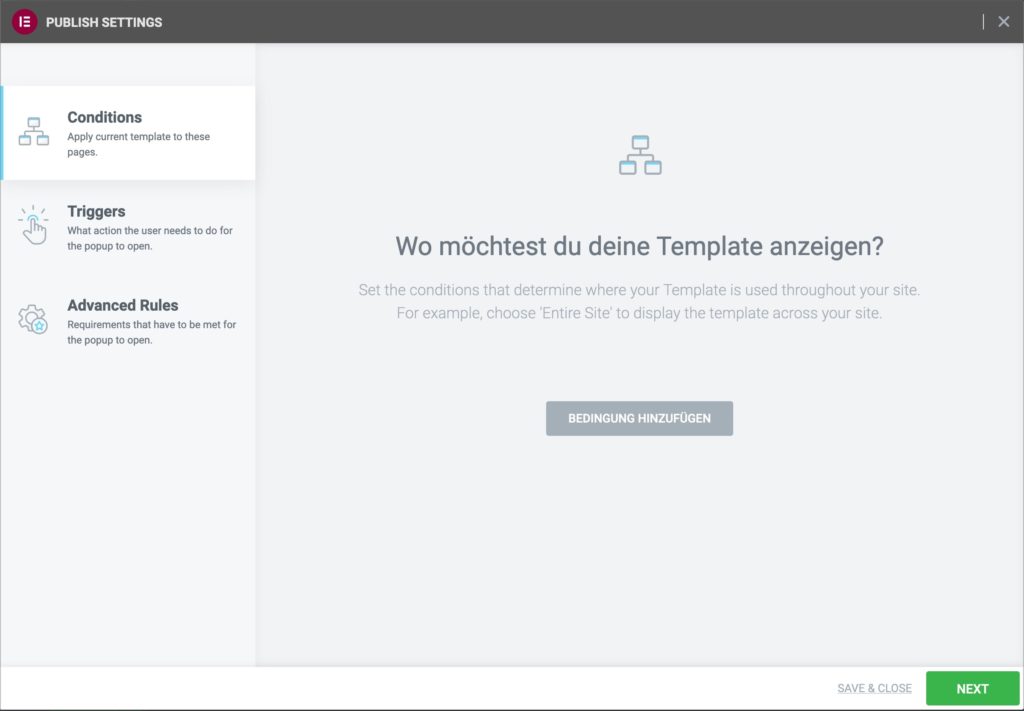
Sobald Sie das erste Mal ein Popup speichern, werden Ihnen die „Publish Settings“ (Veröffentlichungseinstellungen) angezeigt. Nach dem Speichern, erreichen Sie diese Einstellungen wieder, indem Sie neben dem „Speichern-Button“ auf den kleinen Pfeil klicken.

Bedingungen

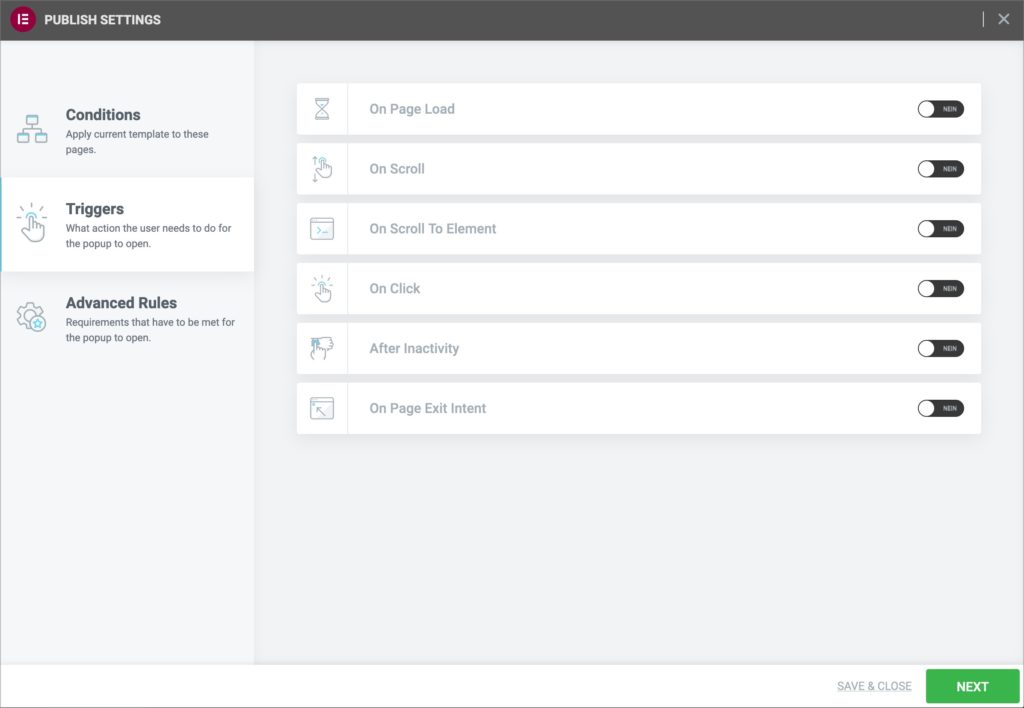
Trigger

Trigger – auch Auslöser genannt – sind Nutzeraktionen, die dazu führen, dass Ihr Popup angezeigt wird. Wählen Sie für die einzelnen Optionen jeweils „Ja“ oder „Nein“.
| Trigger | Beschreibung |
| On Page Load | Wenn Sie diese Option auf „Ja“ setzen, legen Sie die Dauer der Sekunden fest, die beim Laden der Seite gewartet werden soll, bevor das Popup ausgelöst wird. |
| On Scroll | Wenn auf „Ja“ gesetzt, wählen Sie die Richtung (nach oben oder nach unten) und den Betrag, um den gescrollt werden soll, bevor das Popup ausgelöst wird. Der Bildlauf nach unten basiert auf dem Prozentsatz des Bildlaufs nach unten. Der Bildlauf nach oben basiert auf der Anzahl der Pixel, die nach oben gescrollt werden. |
| On Scroll To Element | Wenn auf „Ja“ gesetzt, geben Sie den Selektornamen (CSS-ID) ein, der das Popup auslöst, wenn der Nutzer zum Element scrollt. Fügen Sie hierfür auch die CSS-ID der Registerkarte „Erweitert“ hinzu. |
| On Click | Wenn auf „Ja“ gesetzt, geben Sie die Anzahl der Klicks ein, die das Popup auslösen. |
| After Inactivity | Wenn auf „Ja“ gesetzt, geben Sie die Anzahl der Sekunden der Nutzeraktivität ein, die das Popup öffnet. |
| On Page Exit Intent | Wählen Sie „Ja“, damit sich das Popup öffnet, sobald der Nutzer die Webseite verlassen will. |
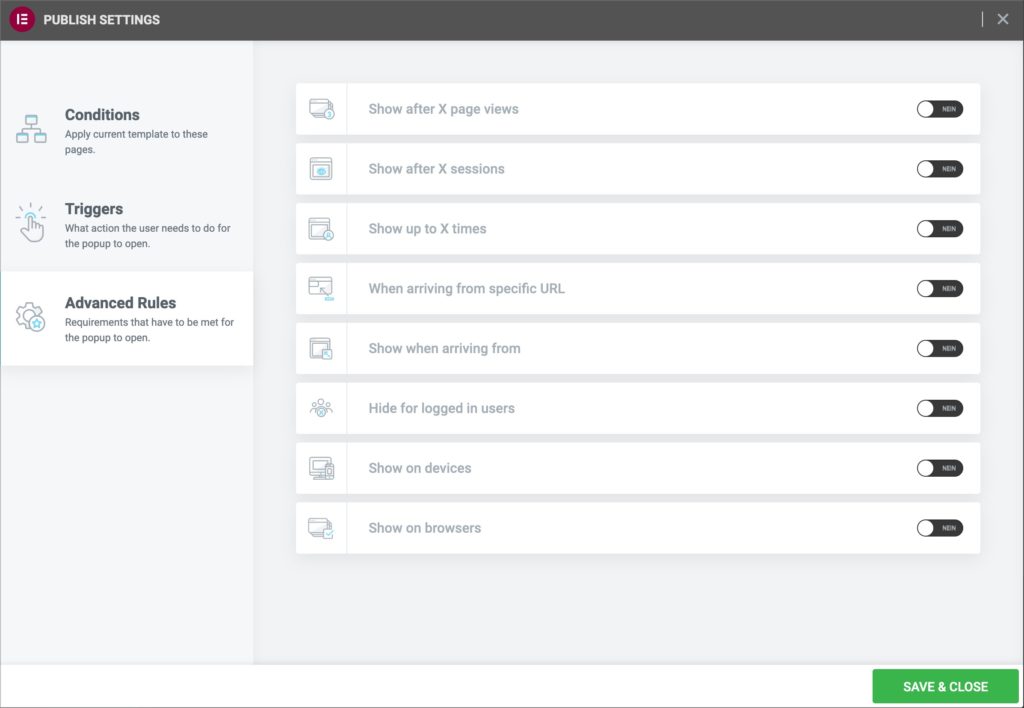
Erweiterte Regeln
Hiermit lassen sich weitere Anforderungen festlegen, die erfüllt werden müssen, um ein Popup zu öffnen.

| Regel | Beschreibung |
| Show after X pages views | Bei der Option „Ja“, wird die Anzahl der Seitenaufrufe festgelegt, bevor das Popup ausgelöst wird. |
| Show after X sessions | Bei der Auswahl von 2Ja“ wird die Anzahl der Nutzersitzungen festgelegt, bevor ein Popup ausgelöst wird (eine Sitzung startet, wenn der Nutzer die Webseite besucht und endet, wenn der Nutzer den Browser schließt) |
| Show up to X times | Hier legen Sie fest, wie oft ein Popup maximal einem Nutzer angezeigt wird. Wenn Count auf „On Open“ gesetzt ist, kann das Popup nur bis zur festgelegten Anzahl geöffnet werden. Wenn Count auf „On Close“ gesetzt ist, wird das Popup nur geöffnet bis es zur festgelegten Anzahl geschlossen wurde. Diese Einstellung wird im lokalen Speicher festgelegt und bleibt dort, bis sie gelöscht wird. |
| When arriving from specific URL | Das Popup wird angezeigt oder ausgeblendet, wenn ein Nutzer von einer bestimmten URL kommt. |
| Show when arriving from | Wenn auf „ja“ gesetzt, wird angezeigt, ob der Nutzer von Suchmaschinen kommt, ein externer Link (geben Sie die URL eines bestimmten Links ein) und/oder ein interner Link(Link eingeben) |
| Hide for logged in users | Wählen Sie „Ja“, um das Popup für alle angemeldeten Nutzer oder für ausgewählte benutzerdefinierte Rollen auszublenden. |
| Show on devices | Wählen Sie „Ja“, um die Anzeige auf Desktop-, Tablet- und/oder Mobilgeräten zu aktivieren. |
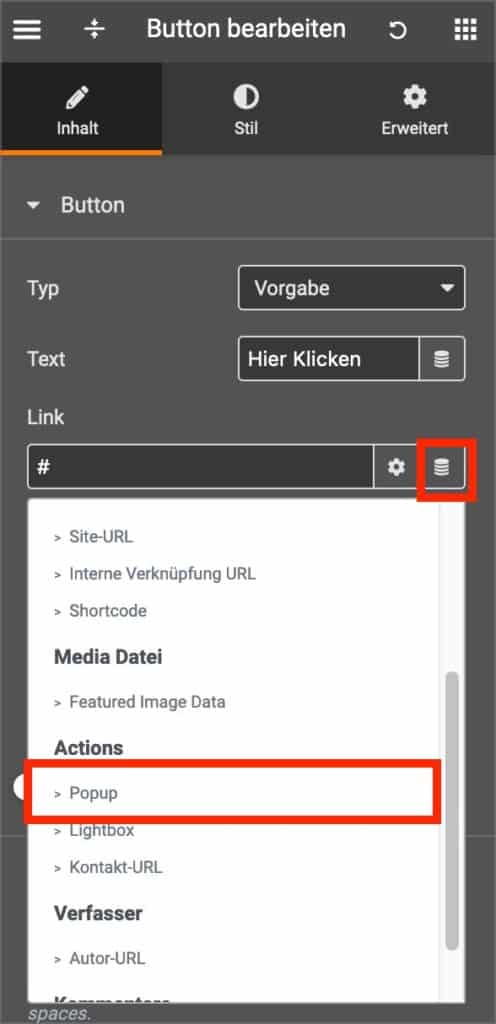
Popup manuell auslösen

Popups können manuell ausgelöst werden.
Dynamische Links können mit der Popup-Aktion ein Popup öffnen und schließen, beispielsweise kann sich ein Popup öffnen, sobald ein Nutzer auf einen Button klickt.
Sie können dies auch in Formularen beim Klick auf die Schaltfläche „Absenden“ einbinden.
Prinzipiell können Sie jedem Element einen eindeutigen „Selektor“ (Klasse oder ID) zuweisen, um manuell ein Popup auszulösen, sobald auf dieses Element geklickt wird.




