Zum Bearbeiten eines Abschnitts klicken Sie auf die 6-Punkte in der blauen Lasche oben an einem Abschnitt.

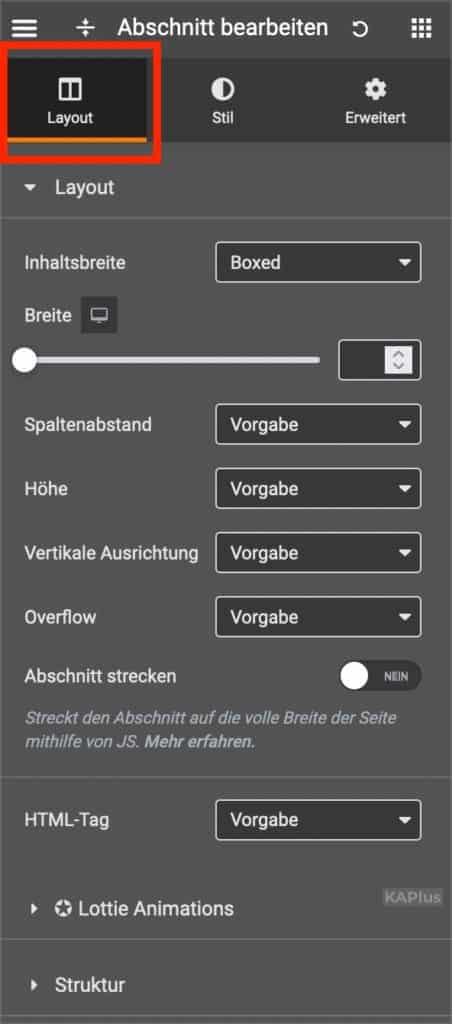
Layout

Unter „Layout“ definieren Sie die Breite Ihres Abschnitts. Mit „Boxed“ geben Sie dem Abschnitt eine pixelgenaue Breite.
Für eine Darstellung auf dem Desktop über eine komplette Breite ist die Einstellung von 1080px meist eine gute Wahl.
Sie können die Breite jedes einzelnen Abschnitts auf Ihrer Seite individuell einstellen.
Bei Spaltenabstand legen Sie den Abstand zwischen den Spalten fest. Standard ist die Vorgabe.
Höhe – „An Bildschirm anpassen“ -> Ihr Abschnitt füllt den Bildschirm und „Min. Höhe“ -> Legen Sie eine minimale Höhe fest. Auch hier ist Standard Vorgabe.
Vertikale Ausrichtung -> Legen Sie die vertikale Ausrichtung des Inhalts in Ihrem Abschnitt fest. (Spart Ihnen die jeweiligen Widgets auszurichten)
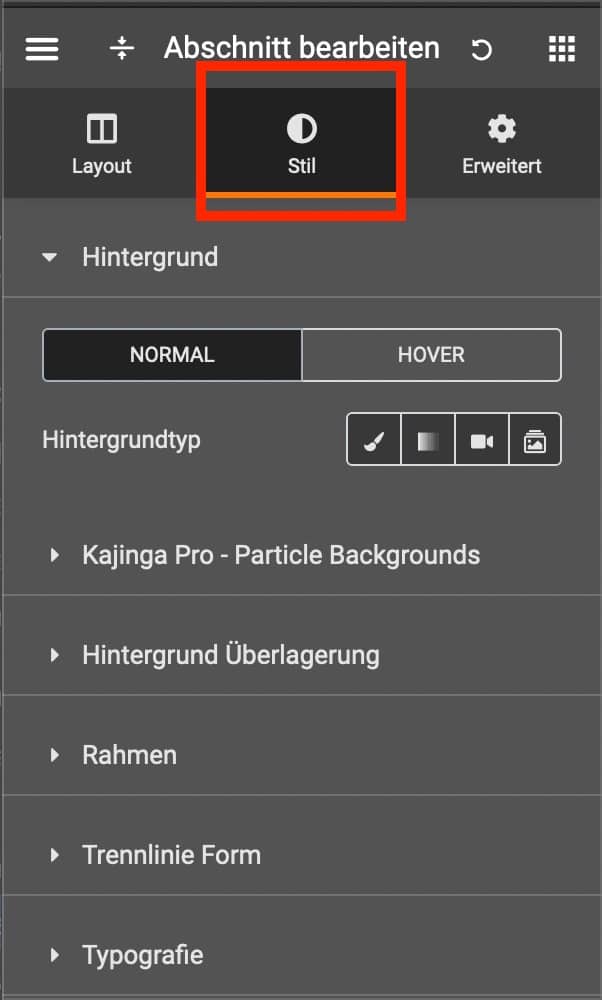
Stil
Hintergrund -> Hier können Sie den Hintergrund für diesen Abschnitt festlegen. Neben der klassischen Farbe können Sie Farbverläufe, Bilder oder Videos als Hintergrund einfügen.
Zudem können Sie einen Hover (Objekt ändert sich, sobald ein Nutzer die Maus über das Objekt bewegt) für Ihren Hintergrund festlegen.
Tipp: Verwenden Sie für den Hintergrund transparente Bilder, um weitere interessante Effekte zu erzielen.
ACHTUNG: Verwenden Sie Videos mit Bedacht und achten Sie unbedingt auf die Größe, damit die Ladezeit Ihrer Webseite nicht leidet und verlangsamt wird.
Position: Position des Bildes oder Videos im Abschnitt
Anhang: Bei „Scroll“ verschwindet das Bild mit dem Bildlauf oder „Fixed“ – das Bild bleibt beim Scrollen an der Position fixiert.
Repeat: Wählen Sie bei einer kleineren Bildgröße, in welche Richtung das Bild wiederholt werden soll.
Größe: Je nach eigentlicher Bildgröße können Sie hier die Größe festlegen. Cover -> Bild wird auf den gesamten Abschnitt skaliert.

Kajinga Pro – Particle Backgrounds und Hintergrund Überlagerung
Mit Überlagerungen einer Farbe oder eines Verlaufs oder speziellen Hintergrund-Designs in den Kajinga Pro – Particle Backgrounds, eröffnen sich tolle Möglichkeiten die Abschnitte (Sektion) zu gestalten.
Rahmen
Mit dieser Funktion können Sie Ihren Abschnitt einrahmen und können hierbei aus verschiedenen Rahmentypen wählen. Weiter sind abgerundete Ecken, verschiedene Rahmenbreiten, Farben und Box-Schatten möglich.
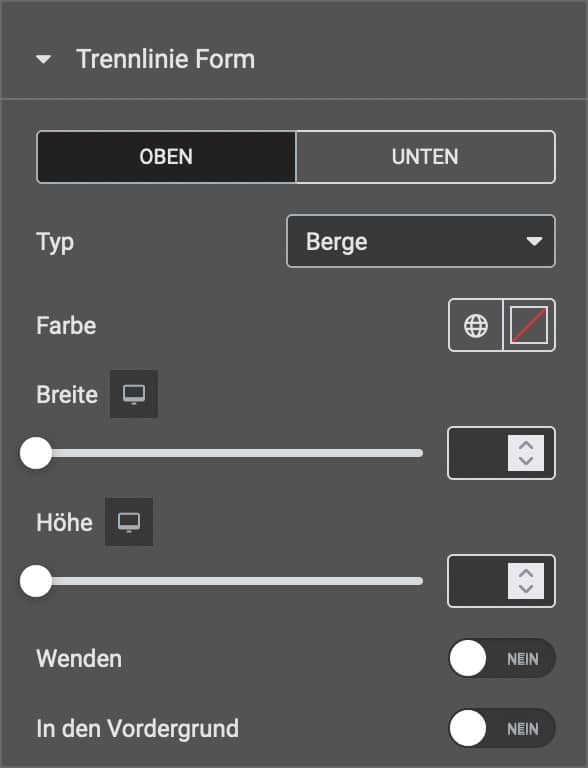
Trennlinienform

Mit dieser Option gestalten Sie Übergänge zu den nächsten Abschnitten. Sie können die Trennlinienform für oben und unten in einem Abschnitt getrennt einstellen.
Unter „Typ“ finden Sie viele verschiedene Möglichkeiten.
Probieren Sie hier etwas herum, um Ihre individuellen Einstellungen für Ihre Webseite zu finden.
Erweitert
Unter dem Tab „Erweitert“ haben Sie die Möglichkeit, Ränder und Abstände (Margin und Padding) festzulegen, gewünschte Bewegungseffekte oder Scrolling-Effekte einzustellen.
Weiter finden Sie im Tab „Erweitert“ die wichtige Einstellung für „Responsiv“
Mit der Funktion „Spalten umkehren“ ändern Sie die Reihenfolge Ihrer Spalten (ideal für Mobilgeräte)




