In Smart Mail gibt es zwei Optionen zur Erstellung der Registrierungsformulare für ein Webinar. Die eine Option ist, die Funktion direkt bei der Erstellung eines Webinars zu nutzen.
Die zweite Option ist, das Registrierungs-Widget zu nutzen. Der Vorteil des Registrierungs-Widgets ist, dass damit ein Anmeldeformular direkt auf einer Landingpage für das Webinar eingefügt werden kann.
In diesem Beitrag zeigen wir Ihnen, wie Sie das Registrierungs-Widget nutzen.
Smart Webinar -> Registrierungs-Widegt -> Neues Widget erstellen
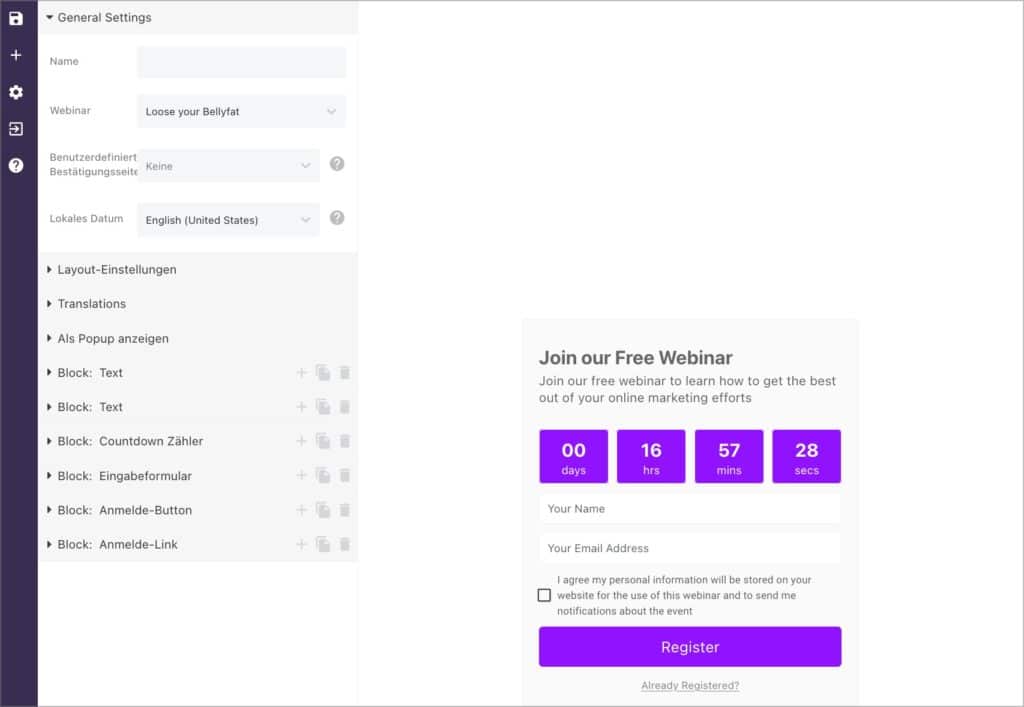
Für das Registrierungs-Widget stehen 4 Designs zur Auswahl, die in Farben und Schriften individuell bearbeitet werden können.

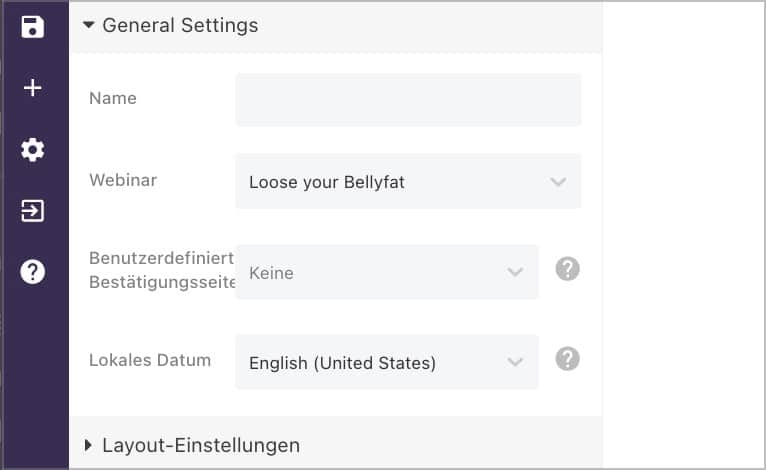
General Settings
Name: Interne Bezeichnung Ihres Widgets nur für Ihre Zuordnung.
Webinar: Wählen Sie hier das Webinar aus, für welches die Registrierungen erfolgen sollen.
Benutzerdefinierte Bestätigungsseite: Sie haben mit dem Registrierungs-Widget die Option eine individuelle Bestätigungsseite mit dem Kajinga Builder zu erstellen.
Lokales Datum: Wählen Sie hier die entsprechend aus.

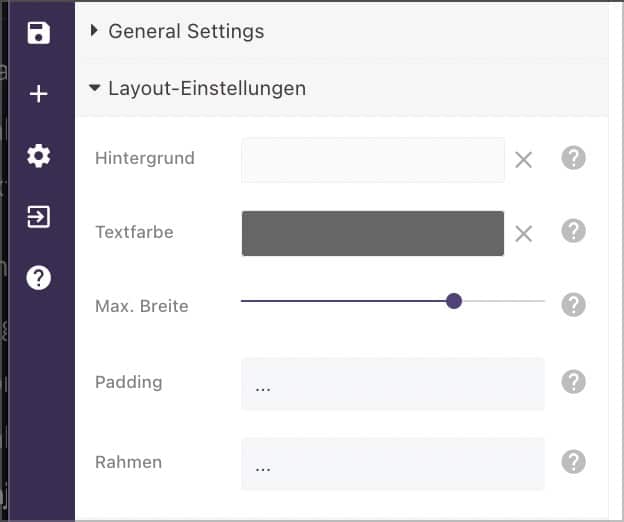
Layout-Einstellungen
Hier können Sie die Hintergrund- und Textfarbe des Widgets, die maximale Breite, Padding und Rahmen festlegen

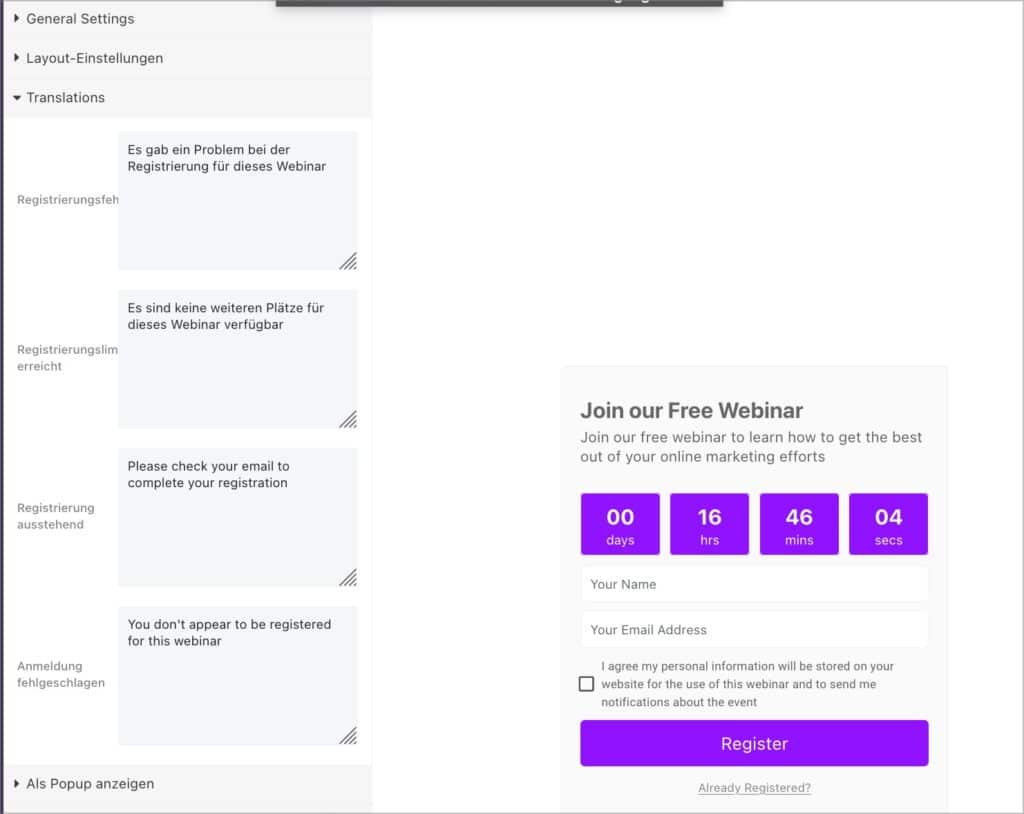
Translations
Hier finden Sie die Texte, die bei Registrierungsfehlern, erreichten Registtrierungslimits, etc. angezeigt werden sollen.

Block
Erstellen Sie die in Ihrem Widget gewünschten Blöcke, fügen weitere hinzu oder entfernen nicht benötigte.



Registrierungs-Widget auf Webinar-Landingpage einfügen
Für das Einfügen des Registrierungs-Widgets auf einer Webinar-Landingpage stehen zwei Optionen zur Verfügung:
Shortcode oder HTML
Die Nutzung des Shortcodes hat den Vorteil, dass eventuelle spätere Änderungen am Widget automatisch auf der Landingpage in der neuen Version eingefügt sind.
Wenn Sie den HTML Code nutzen, muss dieser bei Änderungen in der aktualisierten Version auf der Landingpage eingefügt werden.
Kopieren Sie den Shortcode (oder den HTML-Code) in die Zwischenablage und öffnen im Anschluss die Webinar-Landingpage mit dem Kajinga Builder.
Für den Shortcode fügen Sie das Elementor-Widget „Shortcode“ an gewünschter Stelle auf Ihre Page und kopieren den Shortcode aus der Zwischenablage in das Inhaltsfeld.
Für den HTML-Code das Elementor-Widget „HTML“





